
My current tech stack of November 2021
This post is not focused on another tool I just discovered, but take stock of the self taught cycle I experiment in the tech industry.
Context
I realized the other day I didn't feel connexions anymore with the Vue.js Ecosystem since I started using Next.js at the beginning of the year.
Though, I felt really involved and read anything I could about Vue that could keep me up to date for more than 2 years!
Now, the same thing is happening with Next.js: I subscribe to any content/event I can to build as much knowledge as possible on it...until I found something more relevant, who knows?
Starting over and over...
When I decide to switch to another tech, it comes with a lot of dedicated time to build a valuable experience, and I often tell myself it's the definitive one to justify the effort.
I would say it's worth the time spent if we can leverage this knowledge for at least a couple of solid projects and preferably several years.
Ideally, I feel good when I start architecturing and building stuff in a flow state, without being stuck on every decision.
This is slowly happening with Next.js, even if the pace of release keep challenging me a bit too often, but that is also what is exciting at the end 😍.
The stack I'm confortable with:
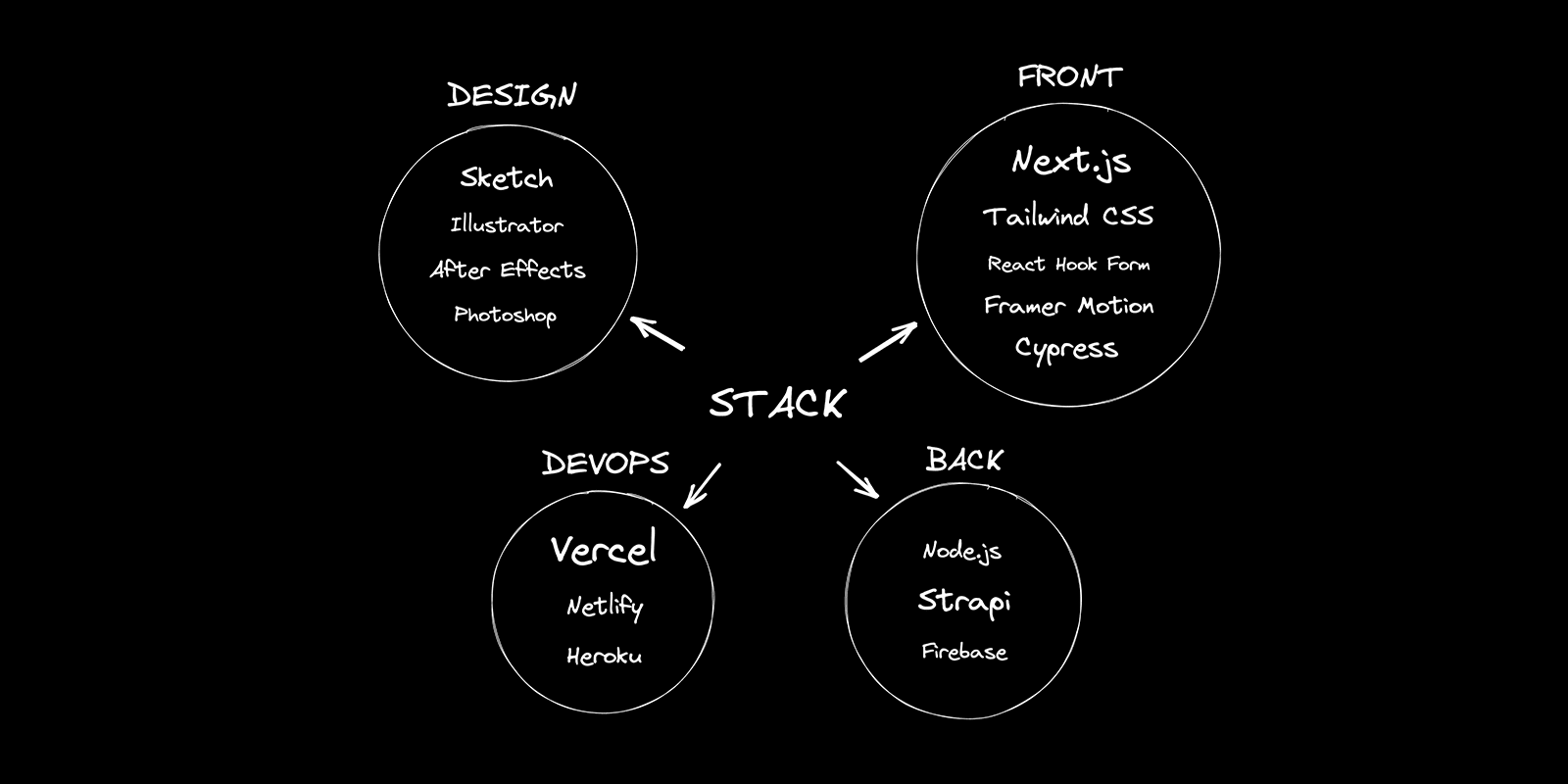
As it is stated on the featured image, here are a quick list of the tools I use on a day-to-day basis:
Design
Because I'm also often asked to make the design:
- Sketch: Still the MacOS reference to me, despite having used Figma a little.
- Illustrator: Essential to edit vectors and create in a proper visual way.
- After Effects: Indispensable for every serious motion design work.
- Photoshop: It tend to dislike it more and more but is still relevant for every pixel editing work.
Frontend
What I try to specialize in:
- Next.js: My beloved tool, ultra versatile, on the edge, with a justified exploding popularity.
- Tailwind CSS: Still happier than ever with the utility class approach it offers.
- React Hook Form: I switched from Formik to this one, very concise and more performant.
- Framer Motion: Endless animation possibilites and React dedicated.
- Cypress: Very user-friendly doc + gratifying test playground.
Backend
Because we also need to work with data and micro-services:
- Node.js: Essentially used in the Next.js api route context as serveless + it's JS.
- Strapi: I found something free and flexible with this headless CMS, very simple API.
- Firebase: The easiest way to work with user authentication and client-side writings.
Devops
Because we need to deploy our app somewhere:
- Vercel: The newcomer in my stack regarding static hosting, work hand-to-hand with Next.js.
- Netlify: I still really like it, but it's less suitable to work with Next.js.
- Heroku: THe easiest way to deploy a Node.js app.
And a lot more...
I didn't mentioned others, such as:
- Cloudinary as a complete solution for hosting medias
- Send In Blue, which is my digital marketing platform to handle email routing
- Maizzle, to build email templates
- Cinema 4D, to build 3D graphics & animations (so much time spent on it!)
- Other valuables CMS such as Prismic and Storyblock which I experimented once
- Wordpress, that I don't use anymore, but is still a thing
- Mamp Pro
- Typescript
- Docusaurus
- Snipcart
- Vscode + all plugins + all shortcuts
- All the MacOS helpers (Alfred, Flux, Dropbox)
- Evernote
- Spark
- Clickup
- Google Analytics / Google Tag Manager
- Protopie
- Algolia
- AWS.......
The infinite pool of tools, enough to make you nauseous 🤢🤮.
But that also what we like, being stuck in endless challenges! 😵💫